Are you thinking about building an email list, but not sure why it is so important? Many bloggers and business owners don’t see the importance of building an email list right away until they see the impact email lists can have on website traffic and revenue
Email Subscription might be a famous term in bloggers. Email subscription means subscribing to a blog using your email address so the latest updates about the blog can be delivered straightaway to your inbox. Email subscription is a very useful step to increase your reader base and for your information, that is the main reason for email subscription. Keeping that in mind, email subscription makes sure that your blog is doing fine and is getting readers. It also makes you believe that you are not blogging for nothing.
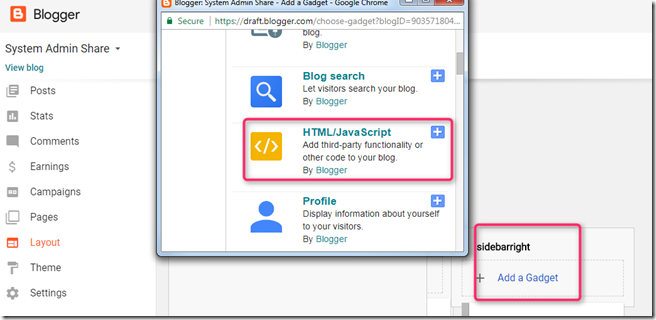
- Log in to Blogger, then go to Layout > Click on “Add a Gadget Link” .
- From the pop-up window,click on “HTML/JavaScript” gadget.
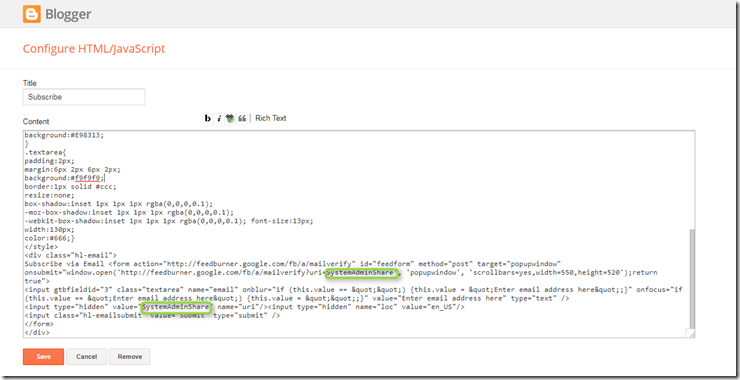
- Paste the below code & replace the highlighted regions as per your convenience
<style>
.hl-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOEdwotZviFr1V7WvMNCYLeqPg1yuOtb3rzT-ahSkLuWYvmZ7-x-8CNp9-rH1sjhjGmk-BhAhR-JZsPRG4Ekjgwuxm4GhwUutq0eIdPcdabfwwQWxJG2s7C8s6mN1RSgA_ELo1si4pJp4/s1600/mail.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.hl-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.hl-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:130px;
color:#666;}
</style>
<div class="hl-email">
Subscribe via Email <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=SystemAdminShare', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" />
<input type="hidden" value="SystemAdminShare" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="hl-emailsubmit" value="Submit" type="submit" />
</form>
</div>
- URL Address highlighted in yellow https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOEdwotZviFr1V7WvMNCYLeqPg1yuOtb3rzT-ahSkLuWYvmZ7-x-8CNp9-rH1sjhjGmk-BhAhR-JZsPRG4Ekjgwuxm4GhwUutq0eIdPcdabfwwQWxJG2s7C8s6mN1RSgA_ELo1si4pJp4/s1600/mail.pngfor Changing Email Icon
- Change width or the text are,increase /decrease the value 130px in blue
- Feed Link you can get from Feed burner account & we have to replace the sections above in green
- Finally Save your widget & Check your blog.I would recommend you to test a Subscription too to make sure everything is working as expected.