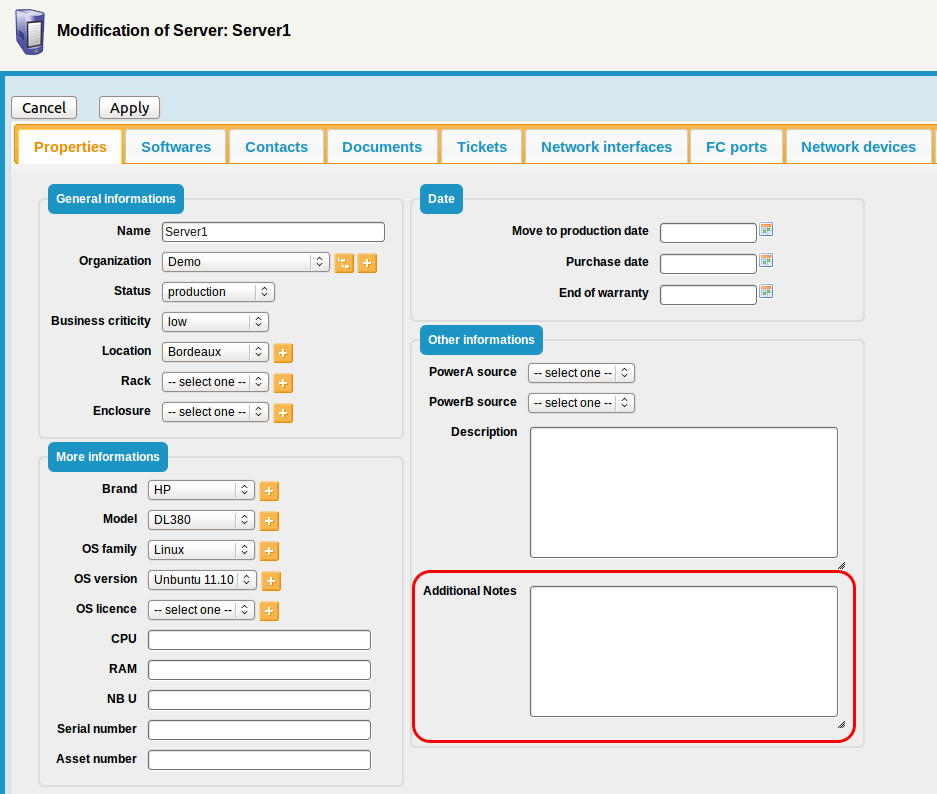
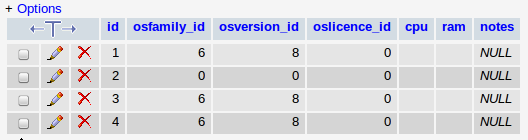
I have added four fields in Server Class which are highlighted below after following the page instructions on itophub page and which are described below too.
You can simply download the extension from here & deploy it on setup page on iTop in case you want to configure the same four fields.
Here is the link to download the four files which would help you to deploy above four fields i.e. How to Access ; Patch History ; Cluster Details & Additional details.It is similar to the sample example below in which additional notes was added& tested too .
Goals of this tutorial
In this step-by-step tutorial you will learn to:
-
create your own extension module for iTop 2.0
-
add a new field to an existing class of object
For the purpose of this tutorial we will add a text field labeled Additional Notes to the Server object.
What you will need
-
iTop installed on a development machine, on which you can easily access/edit the files.
-
A text editor capable of editing PHP and XML file and supporting UTF-8. On Windows you can use Wordpad (Notepad does not like Unix line endings) or one of the excellent free development IDEs like PSPad or Notepad++.
Customization process
The customization process is the following:
-
Install a development instance of iTop. It is always better not to experiment in production !!
-
Install the toolkit to assist you in the customization
-
Create a new (empty) module using the module creation wizard
-
Copy this new module in the
extensionsfolder on iTop and run the setup again to install the empty module -
Modify the module in
extensionsand use the toolkit to check your customizations
Repeat the last point until you are satisfied with your customization. When you are done, your new module is ready to be deployed. Copy the module folder in the extension directory on your production iTop instance and run the setup to install it.
Install the empty module
Expand the content of the zip into the extensions folder of your development iTop instance. You should now have a folder named sample-add-attribute inside the extensions folder. this folder contains the following files:
-
datamodel.sample-add-attribute.xml
-
module.sample-add-attribute.php
-
en.dict.sample-add-attribute.php
-
model.sample-add-attribute.php
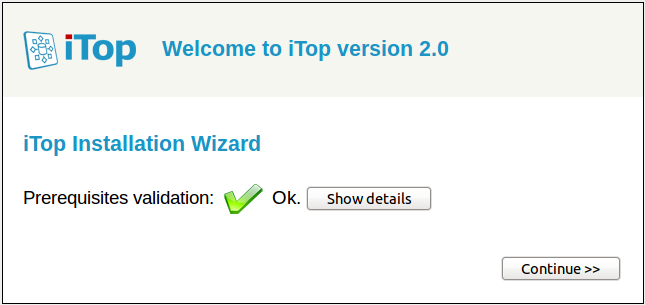
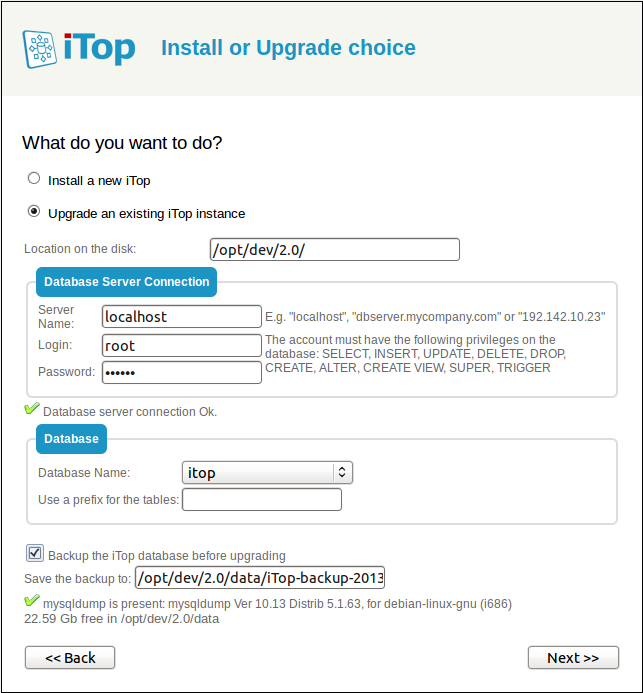
Make sure that the file conf/production/config-itop.php is writable for the web server (on Windows: right click to display the file properties and uncheck the read-only flag; on Linux change the rights of the file), then launch the iTop installation by pointing your browser to http://your_itop/setup/
Click “Continue »” to start the re-installation.
Make sure that “Update an existing instance” is selected before clicking “Next »”.
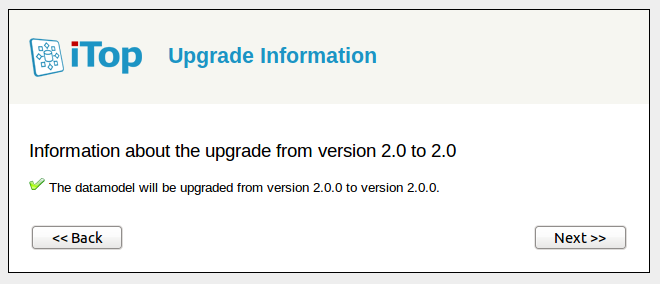
Continue to the next steps of the wizard…
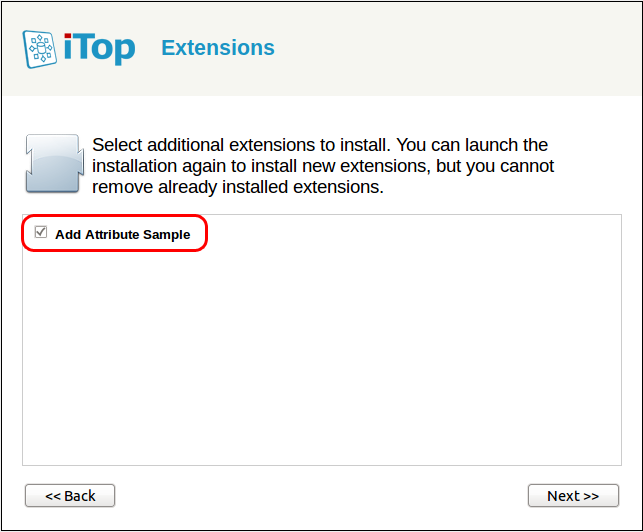
Your custom module should appear in the list of “Extensions”. If it's not the case, check that the module files were copied in the proper location and that the web server has enough rights to read them.
Select your custom module before clicking “Next »” and complete the installation.
Add a new field to the Server class
Using you favorite text editor, open the file datamodel.sample-add-attribute.xml.
Remove the tags <menus></menus> since the module will not contain any menu definition.
Inside the classes tag, add the following piece of code:
<class id="Server">
<fields>
<field id="notes" xsi:type="AttributeText" _delta="define">
<sql>notes</sql>
<default_value/>
<is_null_allowed>true</is_null_allowed>
</field>
</fields>
</class>
This instructs iTop to modify the existing class “Server” by adding a new field (notice the _delta=“define” on the field tag) of type AttributeText. This new field is named notes (since it is defined with id=“notes”). The corresponding values will be stored in the database in the column notes (thanks to the definition <sql>notes</sql>).
For more information about the meaning of the various parameters of the field tag (and also for the list of all possible types of fields) refer to the XML reference documentation.
You should now have the following XML file:
- datamodel.sample-add-attribute.xml
-
<?xml version="1.0" encoding="UTF-8"?> <itop_design xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="1.0"> <classes> <class id="Server"> <fields> <field id="notes" xsi:type="AttributeText" _delta="define"> <sql>notes</sql> <default_value/> <is_null_allowed>true</is_null_allowed> </field> </fields> </class> </classes> </itop_design>
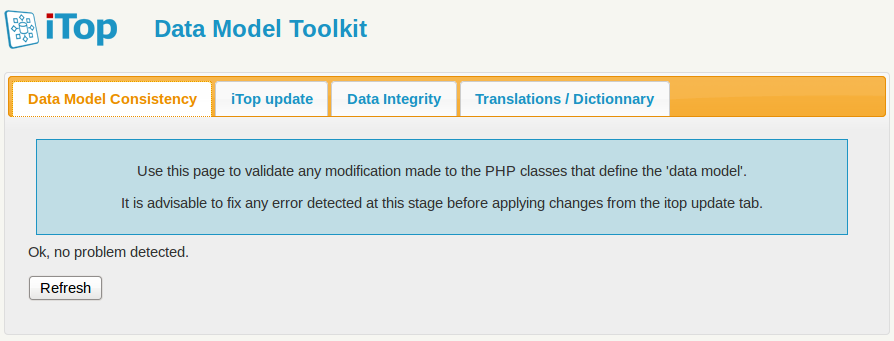
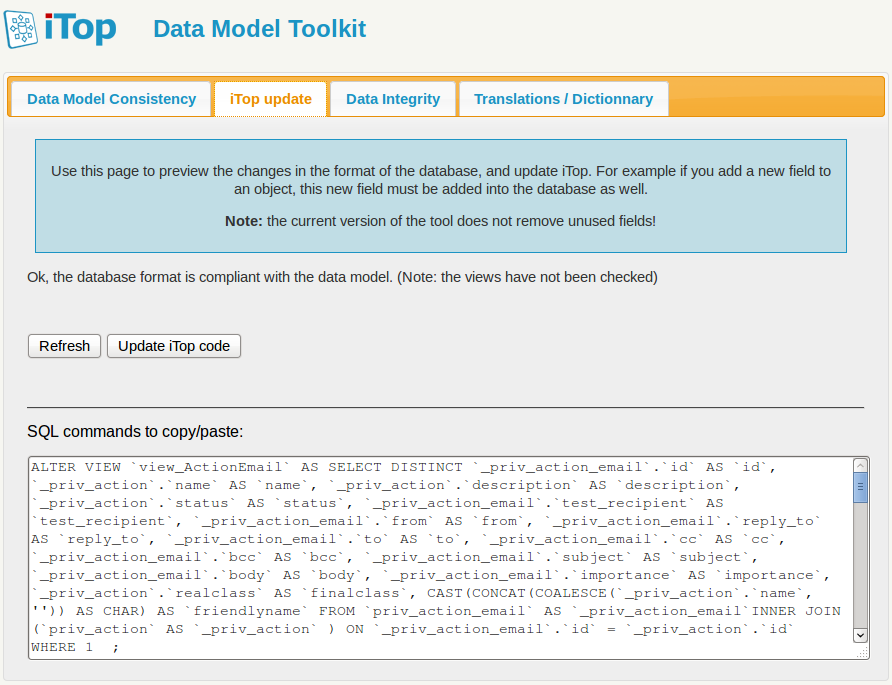
Check your modification by running the toolkit. Point your browser to http://your_itop/toolkit.
If any error is reported at this stage, fix them by editing the XML file and check again your modifications by clicking on the “Refresh” button in the toolkit page.
Once all the errors have been fixed, you can apply the modifications to iTop by using the second tab of the toolkit:
Click on the button Update iTop Code to:
-
Compile the XML data model to PHP classes
-
Update the database schema to add the new
textcolumn.
At this point, if you look at the schema of the MySQL database, you can see the additional “notes” column added to the “server” table. However if you navigate to a Server in iTop, nothing has changed.
This is because iTop was not instructed how to display the added field. So the field exists but is not displayed in iTop.
Make the new field visible
Let's add the new field to the “details” of the Server object, just below the “Description”. This can be achieved by redefining the way the “details” of a Server are displayed.
Using your text editor, open the file datamodels/2.x/itop-config-mgmt/datamodel.itop-config-mgmt.xml.
Search for the string <class id="Server" to locate the definition of the Server class.
Scroll down to the <presentation> tag and copy the whole content of the <details>…</details> tag.
Paste this whole definition in datamodel.sample-add-attribute.xml after the closing </fields> tag, and enclose it in<presentation>…</presentation> tags.
Change the opening tag <details> to <details _delta=“redefine”> in order to instruct iTop to redefine the presentation for the “details”.
Insert the 3 lines:
<item id="notes">
<rank>40</rank>
</item>
Just after the lines:
<item id="description">
<rank>30</rank>
</item>
You should now obtain the following XML file:
- datamodel.sample-add-attribute.xml
-
<?xml version="1.0" encoding="UTF-8"?> <itop_design xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="1.0"> <classes> <class id="Server"> <fields> <field id="notes" xsi:type="AttributeText" _delta="define"> <sql>notes</sql> <default_value/> <is_null_allowed>true</is_null_allowed> </field> </fields> <presentation> <details _delta="redefine"> <items> <item id="softwares_list"> <rank>10</rank> </item> <item id="contacts_list"> <rank>20</rank> </item> <item id="documents_list"> <rank>30</rank> </item> <item id="tickets_list"> <rank>40</rank> </item> <item id="physicalinterface_list"> <rank>50</rank> </item> <item id="fiberinterfacelist_list"> <rank>60</rank> </item> <item id="networkdevice_list"> <rank>70</rank> </item> <item id="san_list"> <rank>80</rank> </item> <item id="logicalvolumes_list"> <rank>90</rank> </item> <item id="providercontracts_list"> <rank>100</rank> </item> <item id="services_list"> <rank>110</rank> </item> <item id="col:col1"> <rank>120</rank> <items> <item id="fieldset:Server:baseinfo"> <rank>10</rank> <items> <item id="name"> <rank>10</rank> </item> <item id="org_id"> <rank>20</rank> </item> <item id="status"> <rank>30</rank> </item> <item id="business_criticity"> <rank>40</rank> </item> <item id="location_id"> <rank>50</rank> </item> <item id="rack_id"> <rank>60</rank> </item> <item id="enclosure_id"> <rank>70</rank> </item> </items> </item> <item id="fieldset:Server:moreinfo"> <rank>20</rank> <items> <item id="brand_id"> <rank>10</rank> </item> <item id="model_id"> <rank>20</rank> </item> <item id="osfamily_id"> <rank>30</rank> </item> <item id="osversion_id"> <rank>40</rank> </item> <item id="oslicence_id"> <rank>50</rank> </item> <item id="cpu"> <rank>60</rank> </item> <item id="ram"> <rank>70</rank> </item> <item id="nb_u"> <rank>80</rank> </item> <item id="serialnumber"> <rank>90</rank> </item> <item id="asset_number"> <rank>100</rank> </item> </items> </item> </items> </item> <item id="col:col2"> <rank>130</rank> <items> <item id="fieldset:Server:Date"> <rank>10</rank> <items> <item id="move2production"> <rank>10</rank> </item> <item id="purchase_date"> <rank>20</rank> </item> <item id="end_of_warranty"> <rank>30</rank> </item> </items> </item> <item id="fieldset:Server:otherinfo"> <rank>20</rank> <items> <item id="powerA_id"> <rank>10</rank> </item> <item id="powerB_id"> <rank>20</rank> </item> <item id="description"> <rank>30</rank> </item> <item id="notes"> <rank>40</rank> </item> </items> </item> </items> </item> </items> </details> </presentation> </class> </classes> </itop_design>
Check your modification by running the toolkit. Point your browser to http://your_itop/toolkit.
If any error is reported at this stage, fix it by editing the XML file and check again your modifications by clicking on the “Refresh” button in the toolkit page.
Once all the errors have been fixed, you can apply the modifications to iTop by using the second tab of the toolkit:
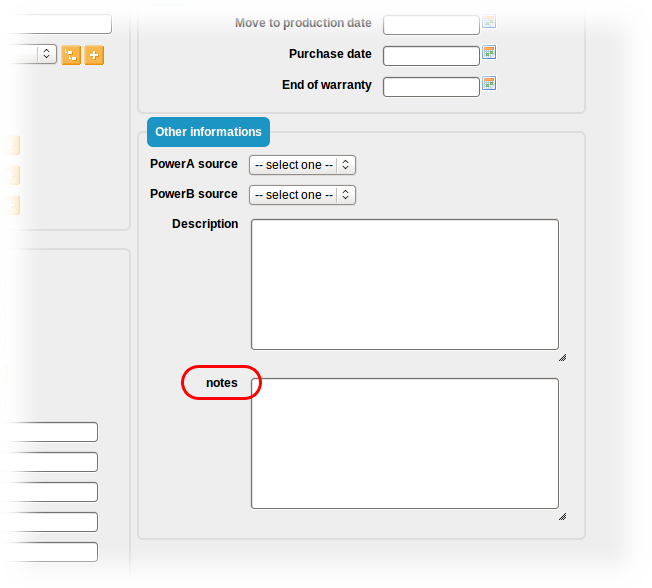
If you now navigate to the details of a Server in iTop you should see the following:
Add a label for the new field
Notice that the label of the new field is iTop is notes (by default it is equal to the name of the field). In order to change this to Additional Notes we have to add an entry in the dictionary.
Using you text editor, open the file en.dict.sample-add-attribute.php.
Insert the line:
'Class:Server/Attribute:notes' => 'Additional Notes',
Just below the comment:
// Dictionary entries go here
You should obtain the following file:
- en.dict.sample-add-attribute.php
-
<?php /** * Localized data * * @copyright Copyright (C) 2013 Your Company * @license http://opensource.org/licenses/AGPL-3.0 */ Dict::Add('EN US', 'English', 'English', array( // Dictionary entries go here 'Class:Server/Attribute:notes' => 'Additional Notes', )); ?>
One more time, check your modification by running the toolkit.
If errors are reported at this stage, fix them by editing the PHP file and check again your modifications by clicking on the “Refresh” button in the toolkit page.
Once all the errors have been fixed, you can apply the modifications to iTop by using the second tab of the toolkit:
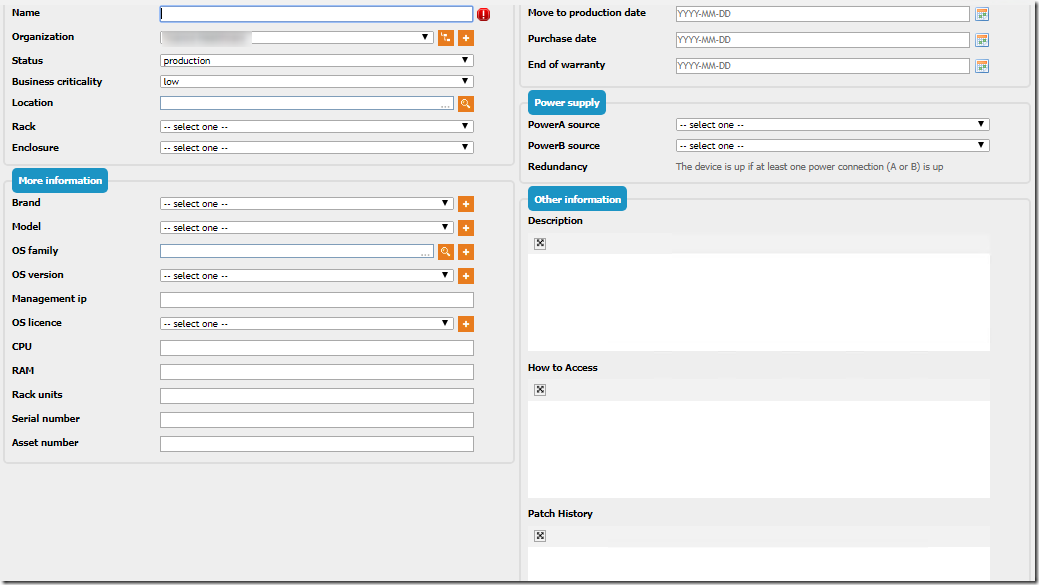
If you navigate to the details of a Server in iTop, you should now see the following:
Final Customization Module
The final result of the customization is available in the zip file below:

![clip_image002[5] clip_image002[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaKHddypgUQTw4y4tsH5s6GCmbbAX06aNF0Ghwy3T_FhIuGgsE3o29CpD04siQbdvujZMl_yzqaE5cafg__d08fan9hiNzO7pdvWe4aSyPahf_A8HB-t8hlAvYgymn1TmsPXooS-n4YVEu/?imgmax=800)









Hi thanks for the tutorial. I am trying to achieve something with the user request. If you see the user request there is no option to choose the custom start date. It takes the date and time of ticket creation. Could you guide me how to add a date control to choose a custom date instead of default one? Thanks in advance. -
ReplyDeleteHi, yeah this piece of writing is truly good and I have learned lot of things from it concerning blogging. thanks.
ReplyDeleteI used to be recommended this blog by way of my cousin. I'm now not sure whether this submit is written via him as no one else recognize such particular approximately my problem. You are incredible! Thank you!
ReplyDeletehi i have try it but im getting
ReplyDeleteError: Error loading module "sample-extension": /itop_design/classes/class[Server] at line 4: could not be found - Loaded modules: dictionaries,core,application,authent-cas,authent-external,authent-ldap,authent-local,combodo-db-tools,itop-attachments,itop-backup,itop-config,itop-files-information,itop-portal-base,itop-portal,itop-profiles-itil,itop-sla-computation,itop-structure,itop-tickets,itop-welcome-itil,sample-extension
this error.
can anyone help me with it